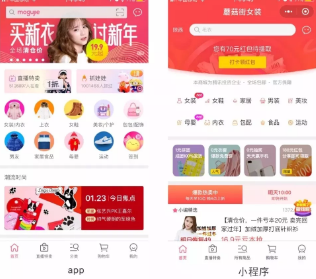
蘑菇街App和小程序的界面对比非常典型。如图:

蘑菇街小程序界面的第一印象就是间接、扁平,而且去掉了APP首屏的banner,换成了主题色背景。实物icon到小程序中都变成了简约的线性图标并配上了加大后的字体。接下来的一栏使用了实物图片,但整体增加灰度,页面的统一性加强。
其次,比App少了水平滚动列表,直接在一级页面显示商品信息,使用用户的一句话短评来代替直播、专题推荐。
这样整体看上去界面显得更轻量,符合小程序的设计需求。
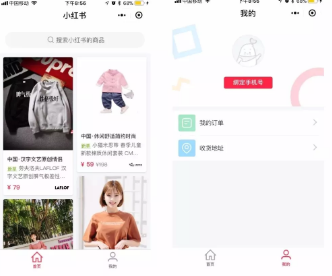
再来看下小红书的小程序端的界面:

一级页面没有任何引导和功能分区,只能看商品和搜商品。不得不说,在众多使用横线划分栏的小程序中,使用卡片式竖排列的小红书非常吸引人。二级页面就有点像淘宝的详情页,这种极简风是很受大家欢迎的。
所以,总结上面小程序商城ui页面实例分析,小程序在ui设计上要注意以下几点?
1、 轻设计
总的来说,小程序相较于App都化繁为简,突出主要功能。还可以将并联功能改为串联/触发功能来实现页面的简化。
2、 注意统一性
小程序的色彩、图标、风格应和App内一致,但是要考虑目标受众的不同做适量更改。减少banner、实物图标的使用,要实现页面简化和色彩统一。
3、 是否应当使用水平滚动列表
目前大多数小程序都不采用这样的做法,但也有像豆瓣评分这样的小程序在使用。水平滚动列表和垂直滚动列表在小程序中是二选一关系,一个若为可以无限拉动,另一个应为有限。
4、 注意加载动效
小程序内容的轻量也有一个重要原因:减少打开时间,用户对于小程序的等待时间要比App少很多。此时加载动效就能够作为一个留住用户的加分项。
5、 导航栏样式
小程序的底部导航栏较为死板,配置空间为2-5个,且图标和文字空间规定严格。可以多使用顶部导航栏和悬浮导航按钮。比如头脑王者就通过「知乎狗」作为悬浮按钮导流用户到知乎热榜小程序。
大商创多用户商城系统本着以小程序赋能传统行业,让产业拥有科技的灵魂的使命,打造特色的社区拼团系统,结合微分销与社交电商玩法,利用大数据分析为社区团购运营赋能。大商创,一个智慧的商业新零售电商生态系统。
声明:大商创文章如需转载请注明原创来源。本站部分文章和图片来源网络编辑,如存在版权问题请及时沟通处理。文章观点仅代表作者本人,不代表大商创立场。

大商创www.dscmall.cn多用户商城系统是一款可以满足B2B2C、S2B2C、B2B、O2O、B2C等多种电商模式的新零售商城系统,覆盖PC端+微商城+小程序+APP,将多端数据打通并同步,并且基于社交电商的用户优势,实现多场景营销,打造一个真正的生态化电商平台,并且对接小程序直播和微信视频号,实现多场景营销,打造一个真正的生态化电商平台。咨询合作和了解系统可联系客户经理 17887946365(微信同号)。













